A cada dia aumenta o número de pessoas que têm um celular. De acordo com o levantamento do site Newzoo, o Brasil é o quinto país no mundo em quantidade de smartphones. São 131,71 milhões (dados de 2020) e o número continua a crescer. Você provavelmente já utilizou para descobrir alguma informação em um site.
A cada dia aumenta o número de pessoas que têm um celular. De acordo com o levantamento do site Newzoo, o Brasil é o quinto país no mundo em quantidade de smartphones. São 131,71 milhões (dados de 2020) e o número continua a crescer. Você provavelmente já utilizou para descobrir alguma informação em um site.
Faz sentido se perguntar:
- O meu site vai ser bem visto em um celular?
- Devo construir um novo site para usuários de celulares?
- Devo ter um site especial para tablets, também?
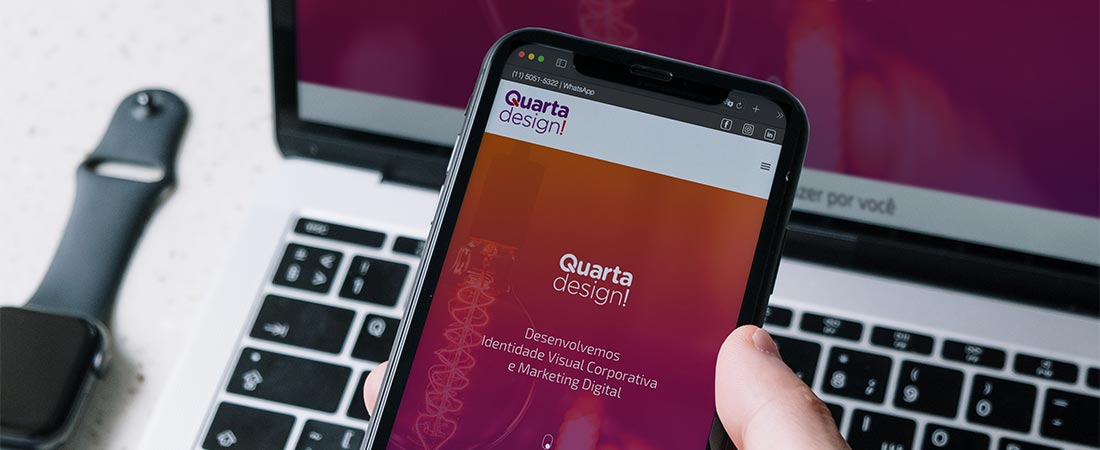
A primeira questão pode ser respondida com um teste bem simples. Abra o seu site em um celular. Se ele aparecer reduzido na tela e se ao navegar pelo conteúdo não for possível ler os textos sem ampliar e ficar correndo de um lado para o outro, o seu site não está adaptado para celulares.
A resposta da segunda questão é, provavelmente sim. Mas você precisa apenas de um site, e não 3 (desktop, tablet e celular).
Os primeiros celulares tinham um acesso à internet bem limitado, então os primeiros sites que foram desenvolvidos para celulares usavam uma tecnologia de detecção de navegador e redirecionavam o cliente para o site mobile. O site mobile tinha conteúdo diferente, mais resumido e com forma de apresentação completamente diferente do site para desktop.
Os celulares evoluíram e também a largura de banda para acesso à internet. Hoje com a tecnologia 4g é possível ter acesso mais rápido do que muitas conexões a cabo.
Com isso é possível entregar para o usuário o mesmo conteúdo que o site desktop tem. O principal problema é a formatação. Para resolver o problema usa-se o Design Responsivo.
O Design Responsivo é uma técnica que usa a mesma página html modificando a apresentação conforme a largura da tela. O site é pensado com uma forma mais fluida e se reorganiza imediatamente se a tela muda de tamanho (mudança de orientação). Com isso vem a resposta para a terceira questão, você não precisa de um site para tablets também.
Com o Design Responsivo apenas um site é desenvolvido, mas é cuidadosamente planejado para que sempre mostre o conteúdo da melhor forma em várias larguras de tela. O conteúdo que no desktop pode aparecer lado a lado, em um celular se desloca ficando elementos principais acima de secundários. Os menús também são redimensionados, deixando espaço para que se possa navegar usando o dedo, que é menos preciso que o mouse.

Outras soluções ainda podem ser usadas como veicularão dinâmica ou sites exclusivos para celulares, mas apenas em casos em que seja realmente importante uma experiência diferente no celular.
Normalmente os usuários acessam o mesmo site a partir de um celular e do computador e querem encontrar o mesmo texto e imagens. Para isso o Design Responsivo é a melhor resposta.
Se o seu site ainda não tem Design Responsivo, você deveria investir em um novo projeto ou uma reforma.